Work Sans é a fonte para nossos materiais de Marketing.
Work Sans
De proporção alongada e terminações leves, sua licença gratuita facilita a distribuição e uso para nossos colaboradores e fornecedores.
9 Pesos + itálicos
Thin
ExtraLight
Light
Regular
Medium
Semibold
Bold
ExtraBold
Black
Thin
ExtraLight
Light
Regular
Medium
Semibold
Bold
ExtraBold
Black
PESOS MAIS UTILIZADOS
Light
abcdefghijklmnopqrstuvwxyz ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890&%@#
Regular
abcdefghijklmnopqrstuvwxyz ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890&%@#
Medium
abcdefghijklmnopqrstuvwxyz ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890&%@#
SemiBold
abcdefghijklmnopqrstuvwxyz ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890&%@#
Bold
abcdefghijklmnopqrstuvwxyz ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890&%@#
LICENÇA
Disponível em:
https://fonts.google.com/specimen/Work+Sans
Tipografia de sistema
Quando não for possível usar as fontes institucionais, podemos optar pela fonte
de apoio Arial.
Nativa de diversos sistemas operacionais,
use em materiais programados em HTML, como assinaturas de e-mail, ou documentos que serão abertos por terceiros, como planilhas e apresentações.
Arial
Regular
abcdefghijklmnopqrstuvwxyz ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890&%@#
Italic
abcdefghijklmnopqrstuvwxyz ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890&%@#
Bold
abcdefghijklmnopqrstuvwxyz ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890&%@#
Bold Italic
abcdefghijklmnopqrstuvwxyz ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890&%@#
Hierarquia
Uma boa relação de pesos e tamanhos ajuda a estabelecer as camadas de importância de um conteúdo.
Retranca
Medium 14pt
SOBRE NÓS
Título
Light ou Regular 60 pt
Destaque do título
Semibold 60 pt
Este é um bom título com destaque
Subtítulo
SemiBold ou Medium 30 pt
E aqui um subtítulo
Texto corrido
Regular ou Medium 20 pt
Veja como uma boa proporção de tamanhos e pesos dos caracteres deixa a informação organizada e a leitura fluida.
Texto destaque
SemiBold 20 pt
einstein.com.br
Dica! Aqui usamos uma relação de proporção de 8 em 8pt.
Acessibilidade
Para garantir a legibilidade e contraste adequados em ambientes digitais, recomendamos as combinações de cor abaixo de acordo com o tamanho do texto. E lembre-se: evite as combinações que não estão previstas aqui, ok?
Legenda
AAA: Contraste ideal
AA: Contraste suficiente
NR: Não recomendável
Títulos e destaques: Maior que 18 px
Textos menores: Menor que 12 px
Cores
Rosa-paciente
Rosa-claro
Laranja-médico
Laranja-claro
Roxo-soluções
Roxo-claro
AAA
AA
Para títulos na cor branca.
Para textos menores na cor branca.
AAA
AA
Para títulos na cor azul.
Para textos menores na cor azul.
AAA
AA
Para títulos na cor turquesa.
Para textos menores na cor turquesa.
AAA
AA
Para títulos na cor azul.
Para textos menores na cor azul.
AAA
AA
Para títulos na cor azul.
Para textos menores na cor azul.
AAA
AA
Para títulos na cor azul.
Para textos menores na cor azul.
AAA
NR
Apenas para títulos na cor rosa.
AAA
AA
Para títulos na cor rosa-claro.
Para textos menores na cor rosa-claro.
AAA
NR
Apenas para títulos na cor laranja.
AAA
AA
Para títulos na cor laranja.
Para textos menores na cor laranja.
AAA
AA
Para títulos na cor roxa.
Para textos menores na cor roxa.
AAA
AA
Para títulos na cor roxo-claro.
Para textos menores na cor roxo-claro.
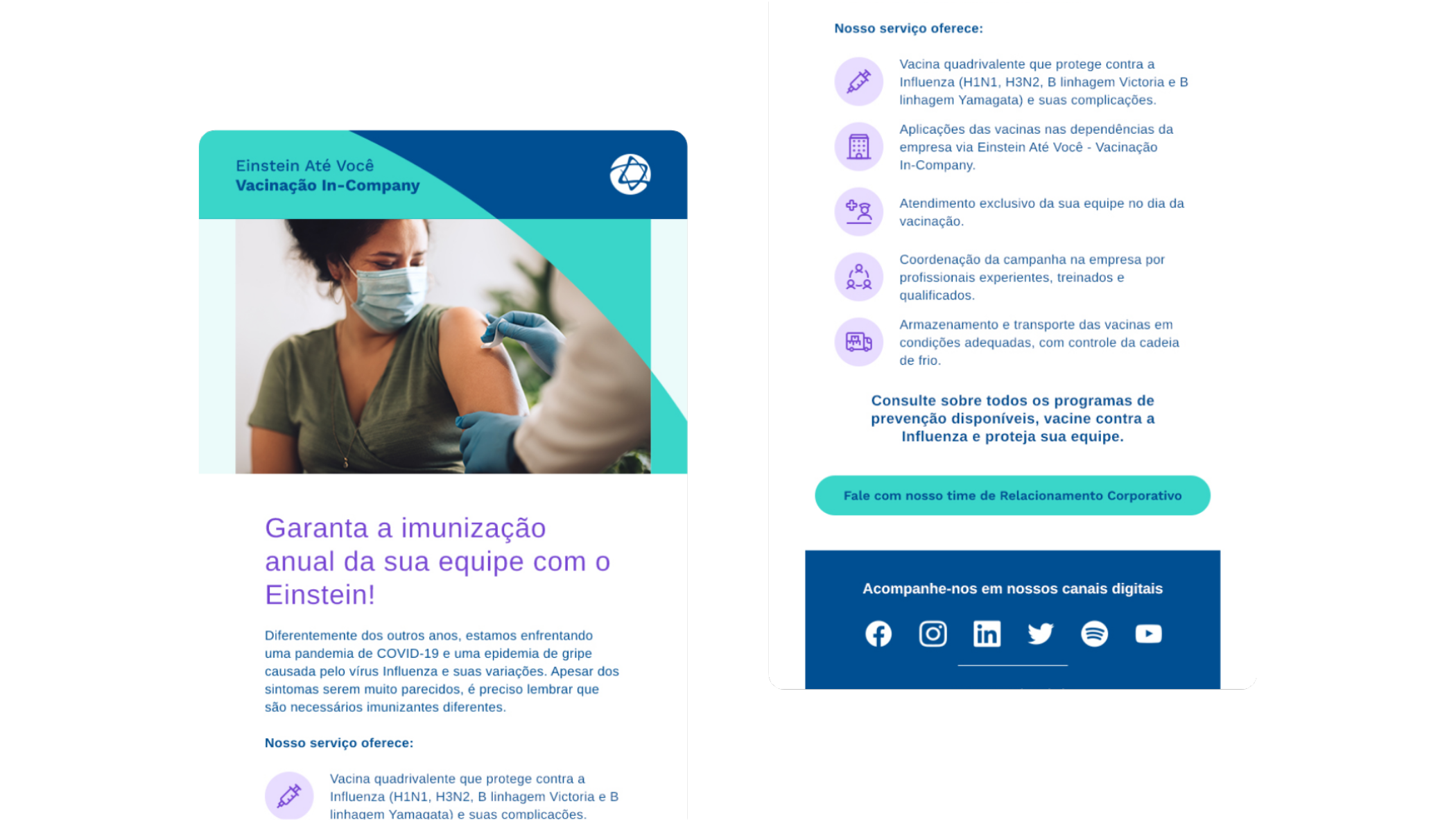
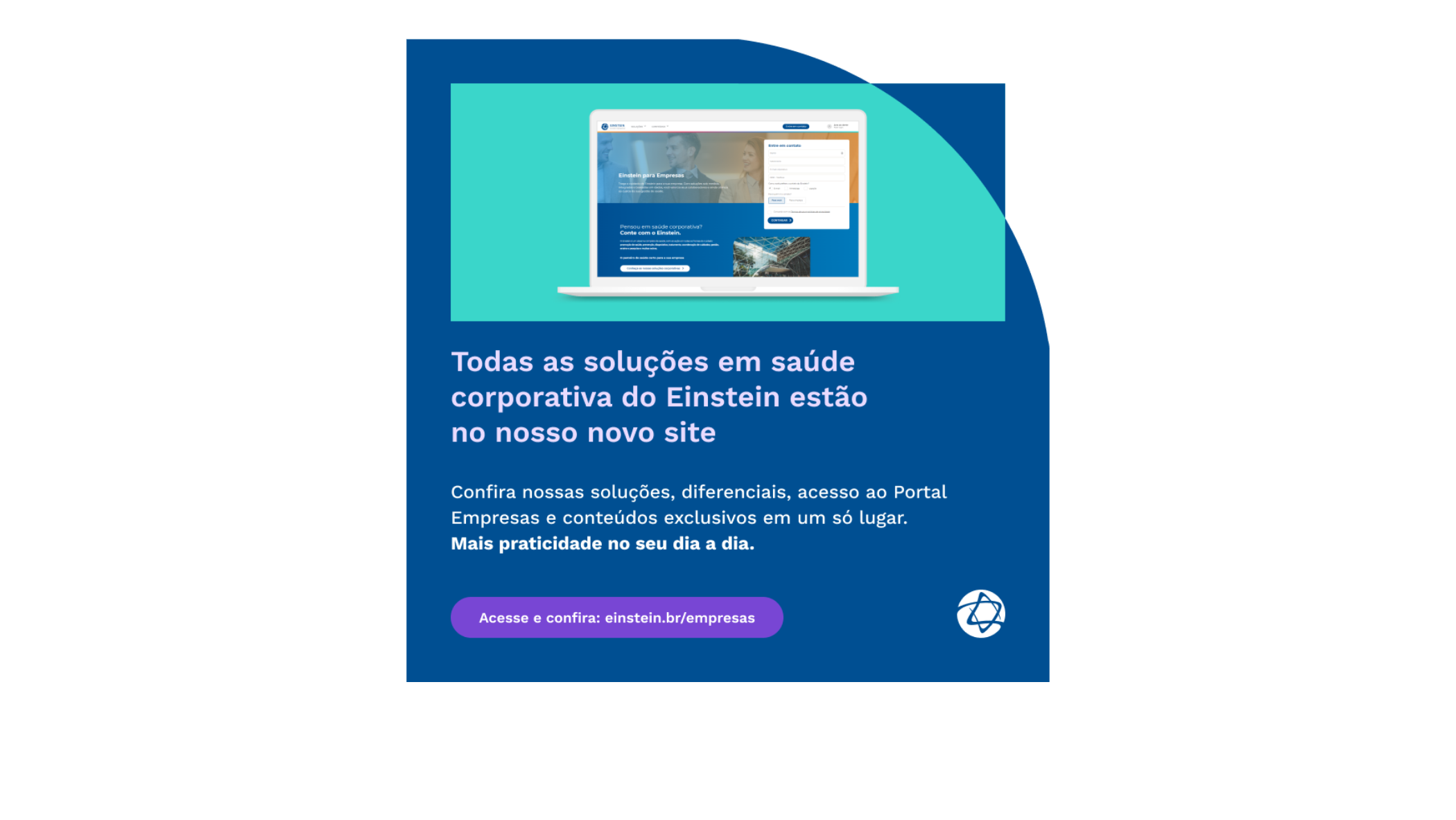
Para se inspirar